有一位伟人曾说:
人类进步的主要原因就是因为人类在想方设法的偷懒。我对此深表赞同,如果一件事重复了好多遍还想一直重复下去,这与我来说是恐怖的。所以防止让自己陷入这种怪圈,我得想办法让自己心安理得的偷懒。这就是本文诞生的原因。
背景交代
转眼就2019年了,过去的2018年前端应该是三个框架火热的局面,开发完成了,项目要部署。一部分前端 er 们高兴的在命令行输入
npm run build,然后打包成一个dist目录出来,然后压缩上传到服务器,在解压到服务器的特定目录。还有一部分前端 er 的公司有 jenkins,git 提交一次,自动部署一次。还有一部分就是像我这样的,自己整一套前端一键部署的。项目地址在这里open in new window. 这样感觉还不太完美,终于找到了本文的方法。
正文开始:
1. 配置服务器登录信息:
依次打开 setting,然后找到下图种红框的地方,看着界面和这个差不多就行了 
如果你没设置过,这里应该是空的,看到 server 那里有一个 + 没? 对了,就是点哪里,弹出框随便输入一个名字,比如我这里输入的是 server,然后回车那就看到这个页面了.然后逐一说一下这几个参数:
type:选择 SFTP,别问为啥,自己谷歌去.
Host: 填你的服务器IP地址。
Port: 问问你们管服务器的,ssh 的端口是多少这里就填多少,Linux 默认是22;
User name : 登录服务器的用户名.
Authentication: 鉴权方式: 有密钥对,配置文件,还有账户密码,根据你的实际情况选择,你们是怎么登录服务器的就这里怎么写.
最后,看到哪里有一个 Test connection 的按钮没,点一下,如果看到 success 就说明服务器能登录成功了.如果登录不成功,说你你登录服务器的方式有问题,再核对检查一下.看到 success 了,再进行下一步.
2. 配置服务器地址:
点击切换到 Mapping 菜单,如下图

Local path: 你项目本地的路径,默认是项目的根目录.当然你可以选择 dist 目录. Deployment path: 部署目录,就是你要把打包后的项目部署到服务器的那个目录,比如: 我想部署到
/var/opt/下面,点击后面的文件夹,出现的弹窗就是服务器的目录,选中你要部署到目录点 OK 就行.
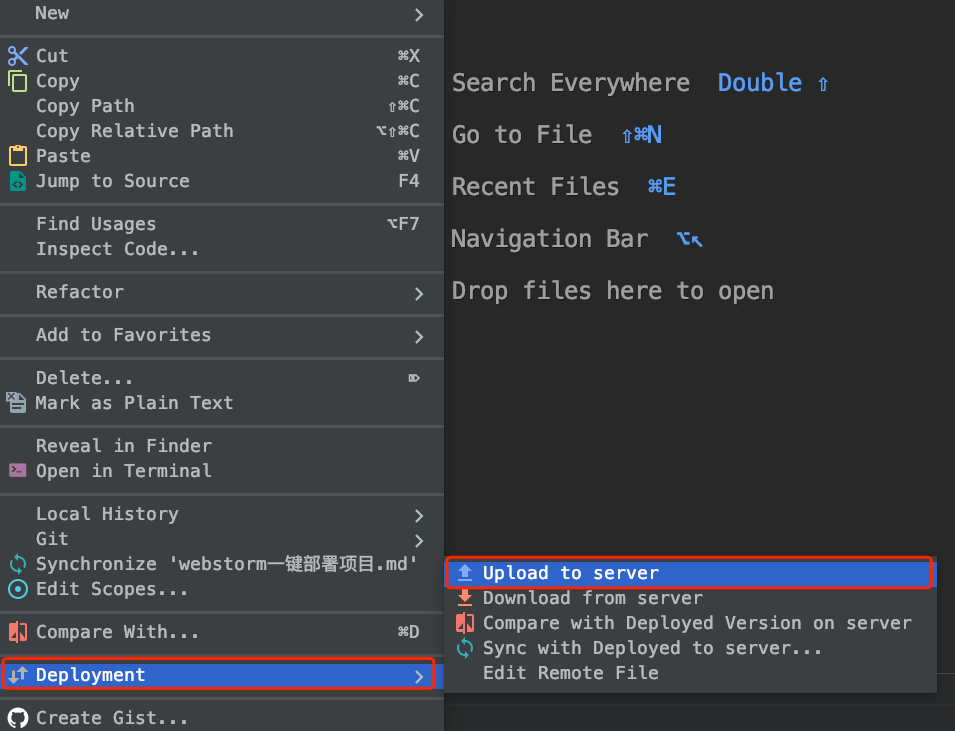
再点击 一次 OK ,回到 Project 工具栏,选中某一个目录或者文件,右键菜单看看:
 , 是不是有个 Deployment 选项了,下拉菜单中是不是有一个 Upload to server?点一下就把选中的文件或者目录上传到服务了.登录服务器到
, 是不是有个 Deployment 选项了,下拉菜单中是不是有一个 Upload to server?点一下就把选中的文件或者目录上传到服务了.登录服务器到Deployment path,应该能看到你刚才传的文件或目录.
经过以上两部,应该可以手动部署了,
3.配置自动部署 :
如果你仔细你就回发现,刚才 Setting 面板看到的 Deployment 应该是还有子菜单的,没错,点开选中 Options,应该是如下的: 
红框中应该选择 Always 才能自动部署,注意一点: 搞清楚 Loca Path 的含义,你是部署 dist,还是整个项目的根目录.如果用到了 npm 依赖,请配置排除目录node_modules